Document Object Model
Document Object Model (DOM)
Browsers view our webpages as documents
Programming interface for HTML documents
- The DOM allows us to use a programming language (Javascript) to make dynamic changes to our web pages
Using Javascript to dynamically change our web pages is also referred to as manipulating the DOM
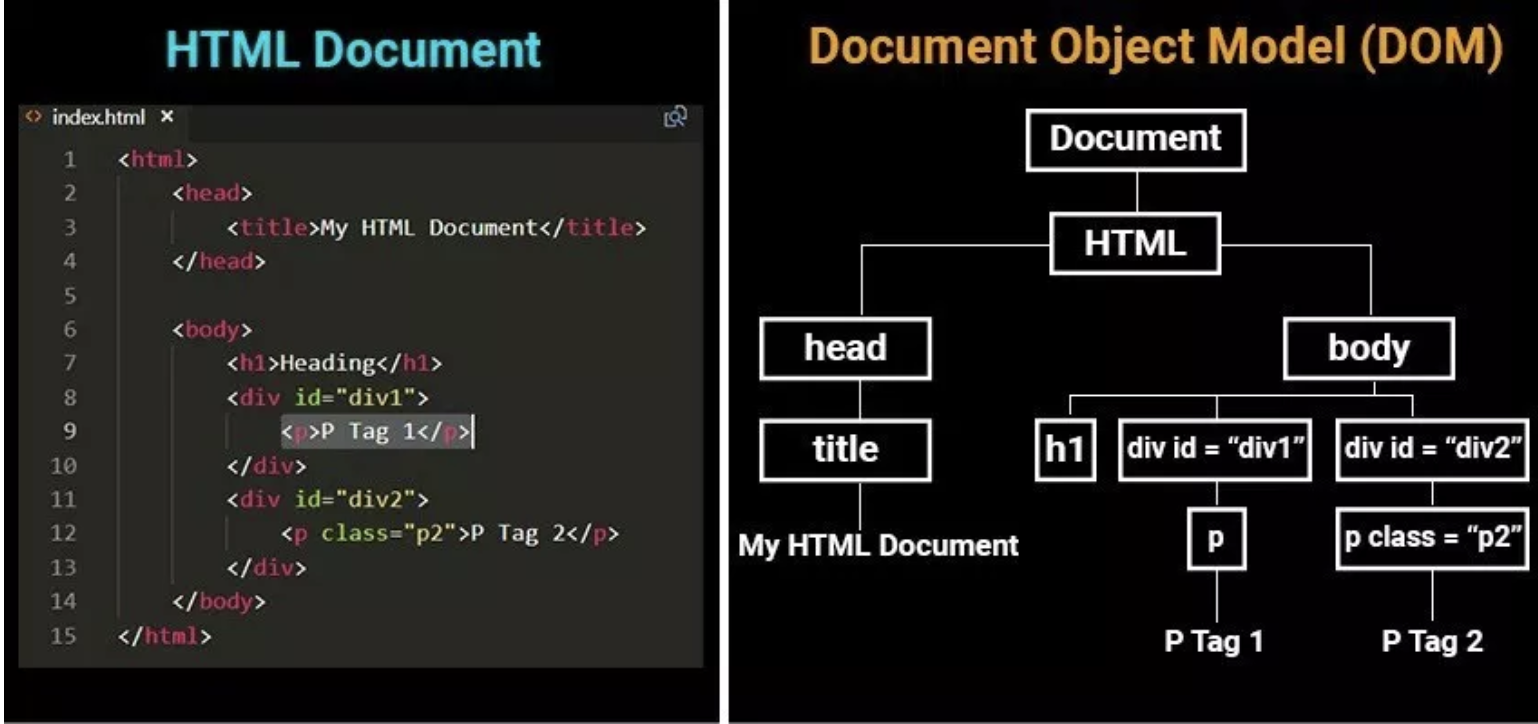
Example: Visual representation of the DOM

In the image above, we have a html document on the left and a visual representation of this page’s DOM on the right
Click here for a good overview of the DOM