Background Position
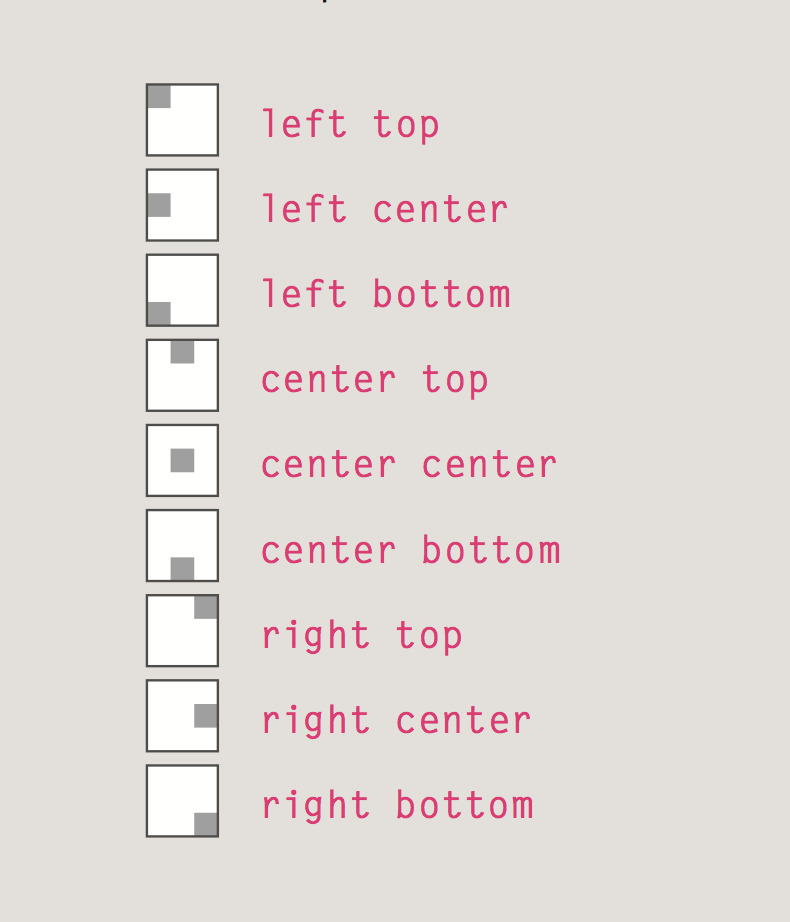
background-position Property

Used to position an image
This property has two values
horizontal position
vertical position
body {
/* this image will be applied to the entire page */
background-image: url("images/cool-background-image.gif");
background-repeat: no-repeat;
background-position: center top;
}
If you only specify one value, the second value will default to center
You can also you pixels or percentages
They will represent the distance from the top left corner of the window (or the containing box) top left corner is 0% 0%
.container {
/* this image will be applied to the entire page */
background-image: url("images/some-other-image.png");
background-repeat: no-repeat;
background-position: 10px 30px;
}
Live Example