Semantic Elements
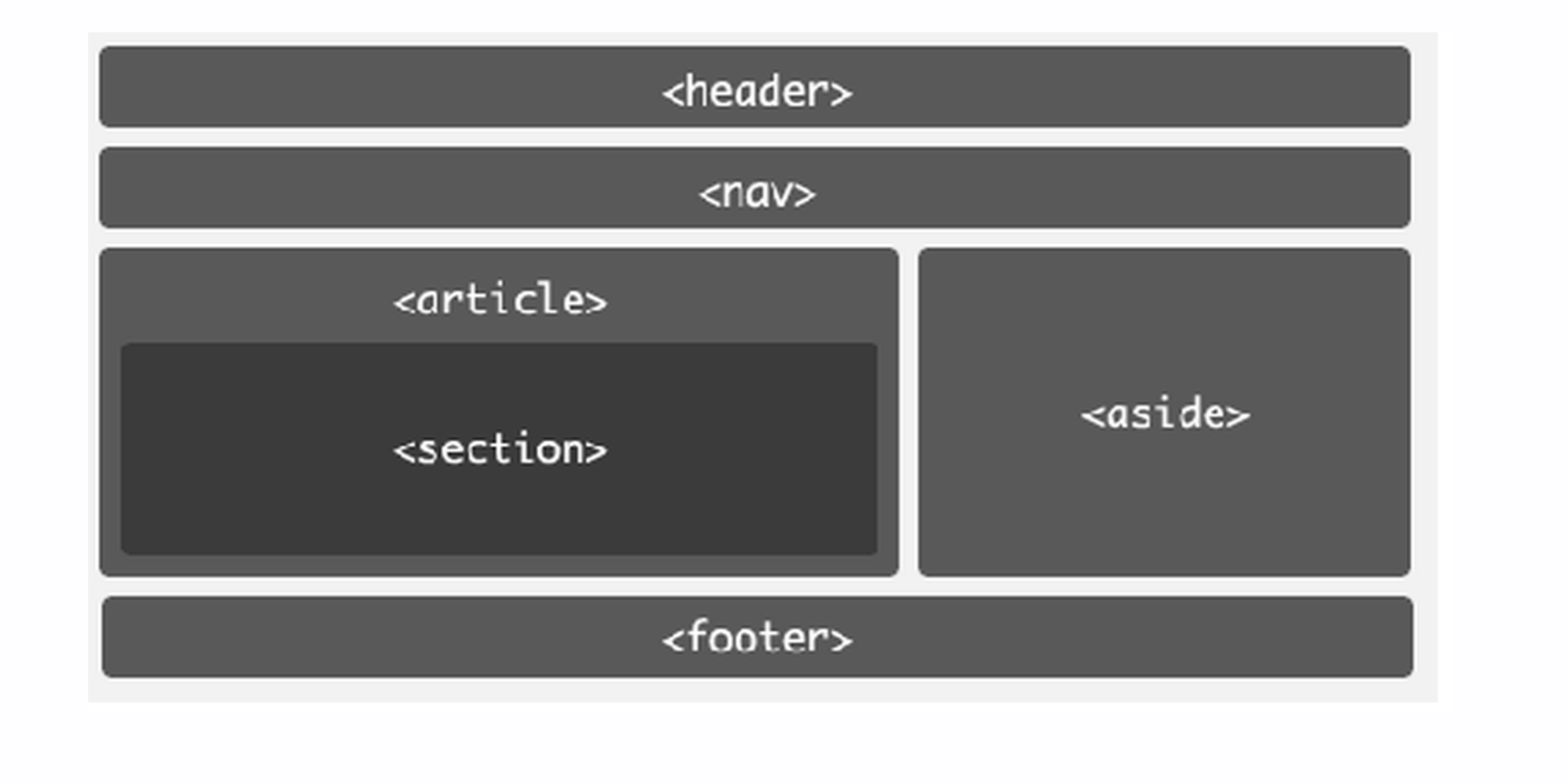
Structure using Semantic tags
Similar to
<div>s, semantic tags are container elementsHTML5 introduced semantic tags that directly communicate type of content the container element contains
Important note: incorrect use of the tags will not result in any errors (but may be confusing for your teammates)
There are rougly 100 semantic elements
Above picture is just an example! This structure is not set in stone, use what makes sense for your project

Make sure you distinguish between <head> and <header>, they are not the same
Benefits of Using Semantic Elements
Search engines will consider its contents as important keywords to influence the page’s search rankings (see SEO)
Screen readers can use it as a signpost to help visually impaired users navigate a page
Finding blocks of meaningful code is significantly easier than searching though endless divs with or without semantic or namespaced classes
Suggests to the developer the type of data that will be populated Semantic naming mirrors proper custom element/component naming
This blog post does a good job describing Semantic Elements.