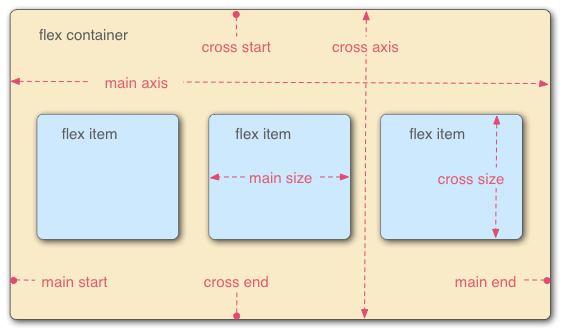
Flexbox Terminology

Flex Container
The parent element in which flex items are contained
Defined using the
flexorinline-flexvalues of the display propertyflex: will make the flex-container a block-level elementinline-flex: will make the flex-container an inline element
Flex Item
- Children of a flex container
Main Axis
The axis along which the flex items follow each other
flex-directionproperty determines the main axis
Cross Axis
- The axis perpendicular to the main axis
Main Axis and Cross Axis changes with Flex Direction
If the flex-direction is
roworrow-reversethen the main axis will be along the horizontal plane and the cross axis will be along the vertical planeIf the flex-direction is
columnorcolumn-reversethen the main axis will be along the vertical plane and the cross axis will be along the horizontal plane