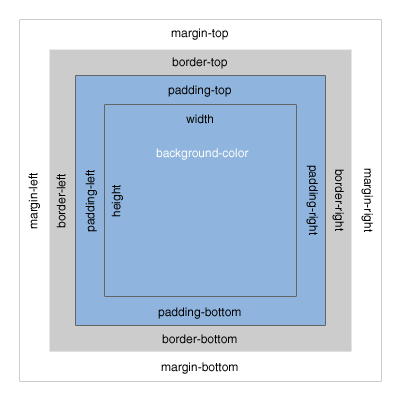
CSS Box Model
CSS Box Model
Understanding the CSS Box Model is key to understanding how CSS works
Going forward, you should view every element as a box (because that’s how browsers view them)


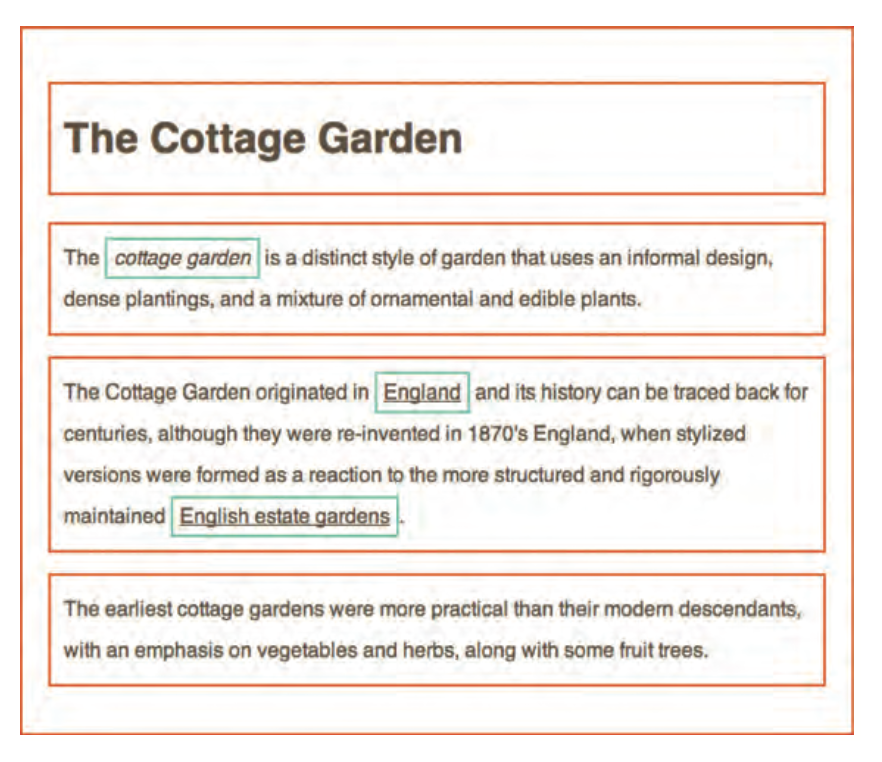
Block elements in the image are outlined in red, while inline elements are outlined in green
Every element is a box, some boxes contain other boxes
<body>,<div>or<article>CSS allows you to create rules the control each individual box
Box Model consists of:
Margin
Padding
Border