Thinking in Boxes
Understanding the CSS Box Model is key to understanding how CSS works
Going forward, you should view every element as a box (because that’s how browsers view them)


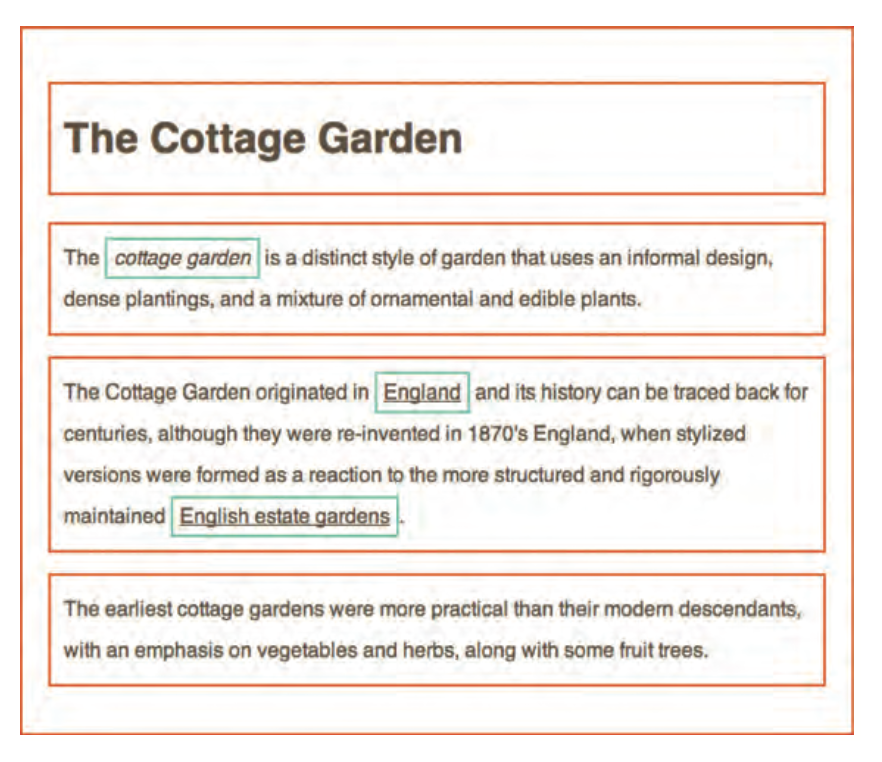
Block elements in the image are outlined in red, while inline elements are outlined in green
Every element is a box, some boxes contain other boxes
<body>,<div>or<article>CSS allows you to create rules the control each individual box
Let’s take a look at how a live site looks when we view it in terms of it’s boxes