Intro to CSS
What is CSS?
Stands for Cascading Style Sheet
Allows you to control design of page
With CSS allows you to create rules that specify how the content of an element should appear
p {
color: gray;
}
Applying the CSS rule above will result in text color of all <p> tags being changed to gray.
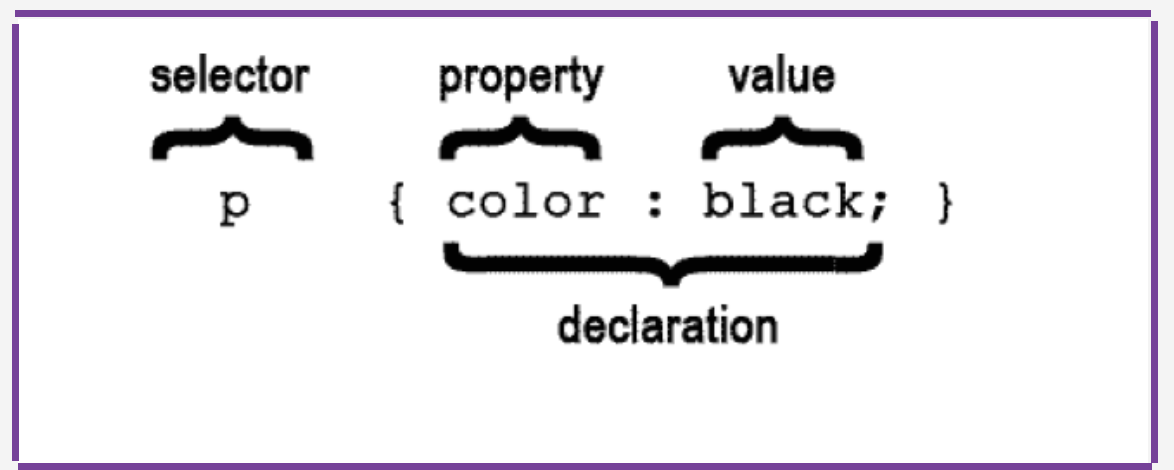
Anatomy of a CSS Rule
CSS works by associating rules with HTML elements.
These rules govern how the content of specified elements should be displayed
CSS Rules are made up of two parts: a selector and a declaration
Selectors
- indicate which element the rule applies to
Declarations
- indicate how the elements referred to in the selector should be styled
- split into two parts (a property and a value), and are separated by a colon

p {
color: black;
}
h1, h2, h3 {
font-family: Gill Sans Extrabold, sans-serif;
color: #191919;
}