Body, Head & Title
<html>, <body>, <head>, <title>
The following tags make up the structure of all web pages
<html>Represents the root (top-level element) of an HTML document, so it is also referred to as the root element
All other elements must be descendants of this element.
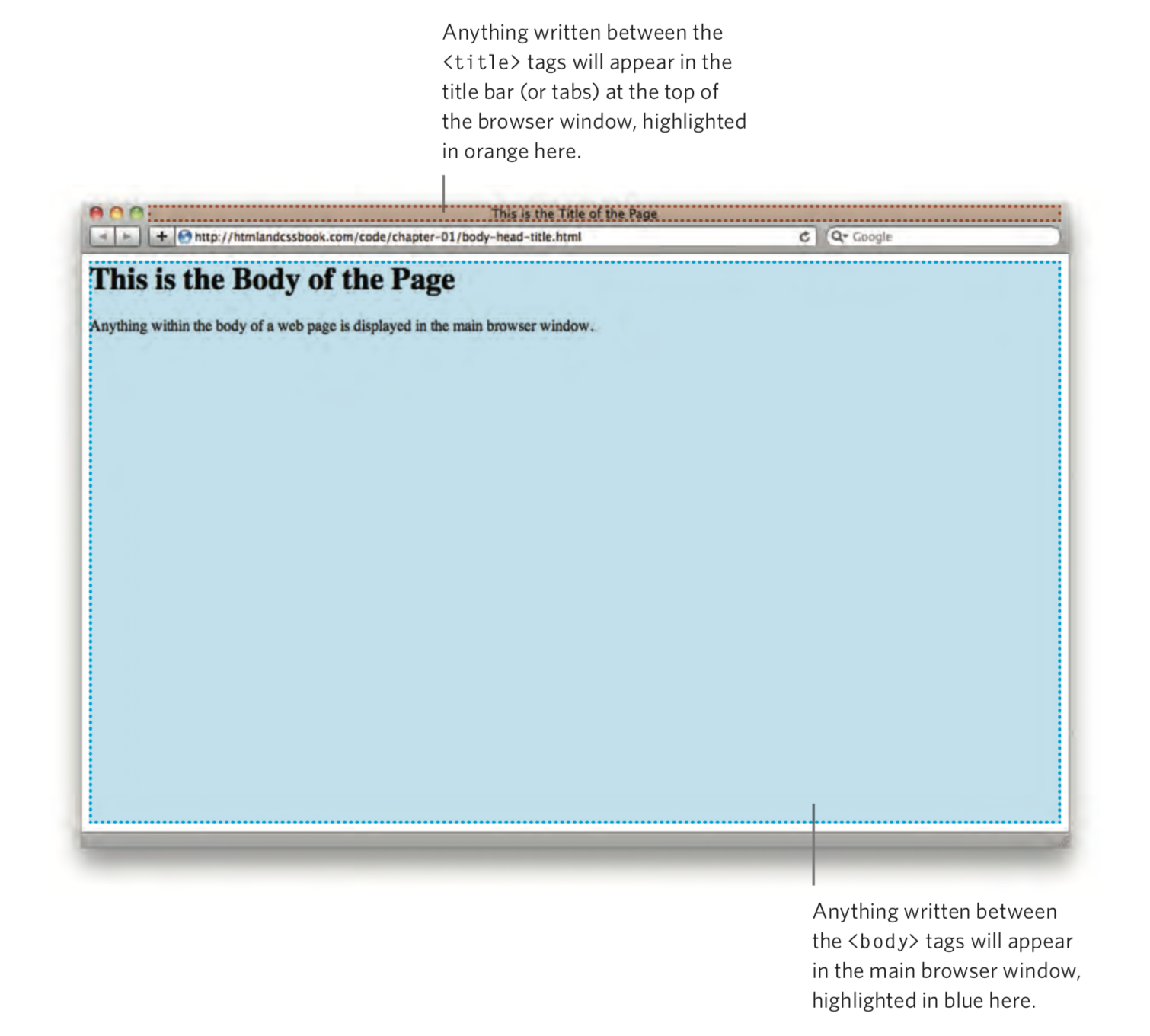
<body>- Everything inside the body tag is shown inside the browser window
<head>Contains information about the page (vs shown on the pages
Title and Links to other files are usually specified in the head element
<title>- Text here is displayed in the top of the browser (or on the tab in Chrome or other browsers that use tabs)
<title> is just one of many tags that can be placed inside of <head>, we’ll see more of them as we go through the class, for more information click here

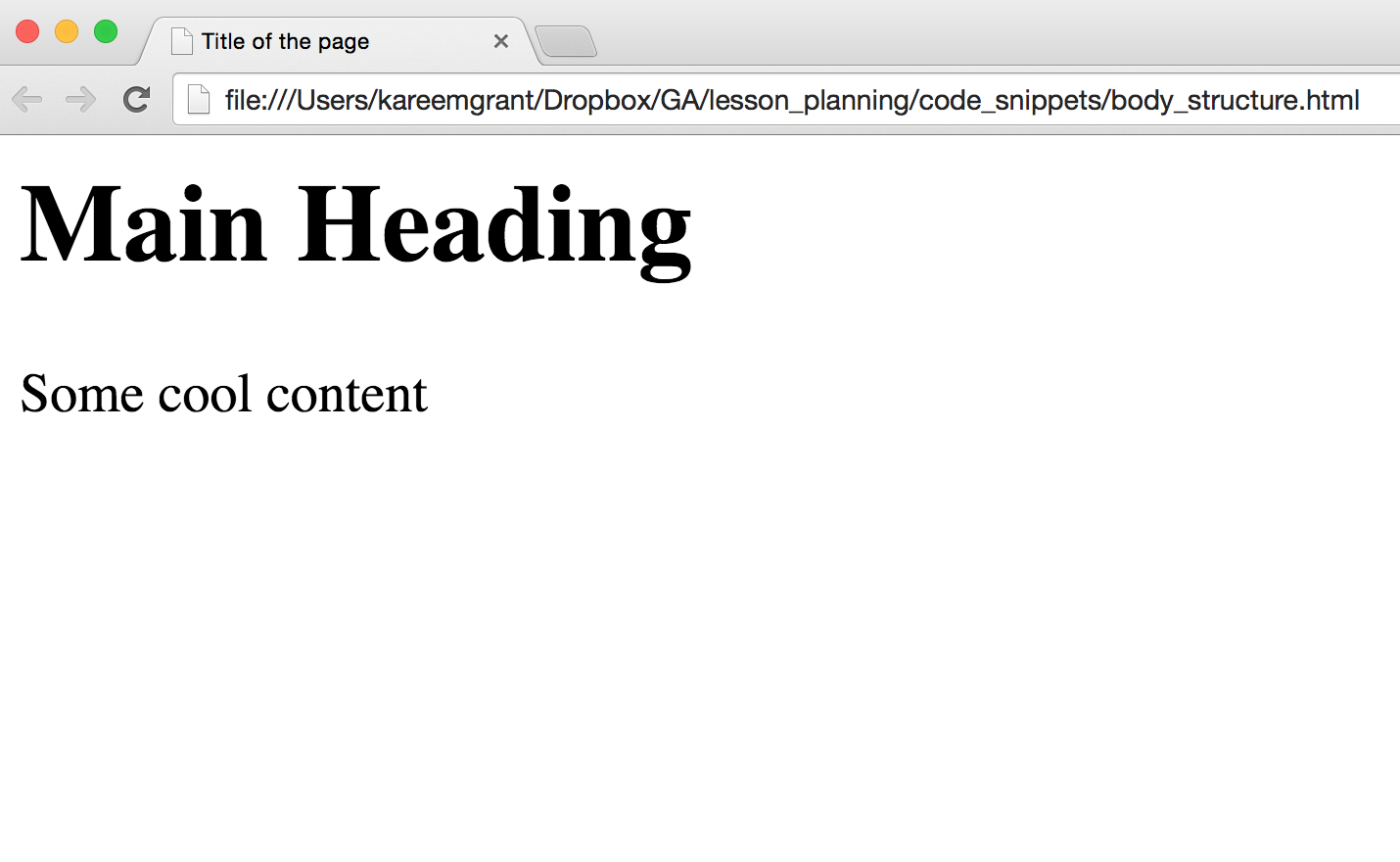
Example
<!DOCTYPE html>
<html>
<head>
<!-- contains information about the page -->
<title> Title of the page </title>
</head>
<body>
<h1>Main Heading</h1>
<p>Some cool content</p>
</body>
</html>

what is the DOCTYPE? There have been several versions of HTML and because of this each web page should begin with a DOCTYPE declaration to tell a browser which version of HTML the page is using (browsers will still usually display the page even if it is not included).